How to build MVP Pattern for sharepoint, download project at
here
Section 1: Creating Solution, Project, Folder and class in
folder
Create new solution in visual studio 2010 with name is MVPPatternInSharepoint
Right click to solution | Add new project | Sharepoint |
Empty sharepoint project with name is MVPPatternInSharepoint.Web
Deploy as a farm solution
Right click to MVPPatternInSharepoint.Web project | Add new
item| Visual Web Part with name is Login
Design User Interface as follows:
Source html:
<style type="text/css">
.style1
{
width: 40%;
}
</style>
<table class="style1">
<tr>
<td colspan="2" style="text-align: center">
Welcome to mstechsharing.blogspot.com</td>
</tr>
<tr>
<td>
Username::</td>
<td>
<asp:TextBox ID="txtUserName"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Password</td>
<td>
<asp:TextBox ID="txtPassword"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="btnLogin"
runat="server"
onclick="btnLogin_Click"
Text="
Login " />
<asp:Button ID="btnCancel"
runat="server"
Text="
Cancel" />
</td>
</tr>
</table>
Right click to solution | Add new project | Visual C# |
Windowns | Class Library with name is MVPPatternInSharepoint.Presentation
Delete Class1.cs then Add new 2 folders is IView and
Presenter
Right click to IView folder | Add | Class with name is
ILoginView
Right click to Presenter folder | Add | Class with name is
LoginPresenter
Right click to solution | Add new project | Visual C# |
Windowns | Class Library with name is MVPPatternInSharepoint.Contract
Delete Class1.cs then Add new folders is LoginDTO
Right click to DTO folder | Add | Class with name is
LoginDTO
Right click to solution | Add new project | Visual C# |
Windowns | Class Library with name is MVPPatternInSharepoint.Model
Delete Class1.cs then Add new folders is Controllers
Right click to Controllers folder | Add | Class with name is
LoginController
Right click to solution | Add new project | Visual C# |
Windowns | Class Library with name is MVPPatternInSharepoint.Data
Delete Class1.cs then Add new folders is SPRepository
Right click to SPRepository folder | Add | Class with name
is LoginRepository
Right click to solution | Add new project | Visual C# |
Windowns | Class Library with name is MVPPatternInSharepoint.Common then delete
Class1.cs then right click to MVPPatternInSharepoint.Common
| Add | Class with name is Common
Note:
Declare Publish for
Common class (public class
Common), LoginDTO (public class
LoginDTO), LoginRepository (public class
LoginRepository), LoginController (public class
LoginController
), ILoginView (public interface
ILoginView), LoginPresenter (public class
LoginPresenter)
Then Build your solution
Section 2: Coding follow your functionality, we have login
form with 2 textbox and 1 button
Open LoginDTO.cs in project MVPPatternInSharepoint.Contract
Paste this code as follows:
public class LoginDTO
{
#region
Properties
public string
UserName { get; set;
}
public string
Password { get; set;
}
#endregion
#region Events
public event EventHandler Login;
#endregion
}
The user interface as follows
In project MVPPatternInSharepoint.Presentation, open ILoginView.cs
Paste this code as follows:
public interface ILoginView
{
#region
Properties
string UserName { get;
set; }
string Password { get;
set; }
#endregion
#region Events
event EventHandler
Login;
#endregion
}
The user interface
Build your solution
Open LoginUserControl.ascx.cs >> Add References to MVPPattern.Presentation.dll
Declare NameSpace
using MVPPatternInSharepoint.Presentation.IView;
using MVPPatternInSharepoint.Presentation.Presenter;
using Microsoft.SharePoint;
declare Inherit to Interface ILoginView
Implement interface
Source code was generate as follows:
Go back to MVPPatternInSharepoint.Presentation
Add Reference to MVPPatternInSharepoint.Contract.dll and MVPPatternInSharepoint.Model.dll
Declare namespace
using MVPPatternInSharepoint.Presentation.IView;
using MVPPatternInSharepoint.Model.Controllers;
using MVPPatternInSharepoint.Contract.DTO;
Paste this code
private ILoginView
_view;
private LoginController
_loginController;
public LoginPresenter(string
url, ILoginView view)
{
}
User interface as follows
Build your solution
Go back MVPPatternInSharepoint.Web project, Open LoginUserControl.ascx.cs
Replace code in public partial
class LoginUserControl
: UserControl,ILoginView
like this
Source code
using System;
using System.Web.UI;
using MVPPattern.Presentation.IView;
using MVPPattern.Presentation.Presenter;
using Microsoft.SharePoint;
namespace MVPPattern.Web.Login
{
public partial class LoginUserControl
: UserControl,ILoginView
{
protected void
Page_Load(object sender, EventArgs e)
{
loginPresenter = new LoginPresenter(SPContext.Current.Web.Url,this);
}
LoginPresenter loginPresenter;
protected void
btnLogin_Click(object sender, EventArgs e)
{
Login(sender, e);
}
public event EventHandler Login;
public string
Password
{
get
{
return txtPassword.Text;
}
set
{
txtPassword.Text = value;
}
}
public string
UserName
{
get
{
return txtUserName.Text;
}
set
{
txtUserName.Text = value;
}
}
}
}
Finish code in LoginUserControl.ascx.cs
Open LoginPresenter.cs like this
Open LoginController.cs, Add Reference to MVPPatternInSharepoint.Contract.dll
and MVPPatternInSharepoint.Data.dll
Paste this code into public class
LoginController
Source code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using MVPPatternInSharepoint.Contract.DTO;
using MVPPatternInSharepoint.Data.SPRepository;
namespace MVPPatternInSharepoint.Model.Controllers
{
public class LoginController
{
private string _url;
public LoginController(string
url)
{
_url = url;
}
public void Login(LoginDTO loginDTO)
{
}
}
}
Build your Solution
Go back MVPPatternInSharepoint.Presentation
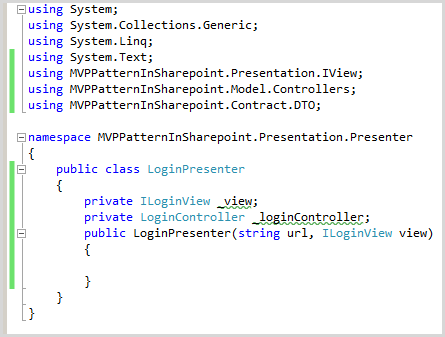
project, Open LoginPresenter.cs >>replace this code in public class
LoginPresenter Like this
Source code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using MVPPatternInSharepoint.Presentation.IView;
using MVPPatternInSharepoint.Model.Controllers;
using MVPPatternInSharepoint.Contract.DTO;
namespace MVPPatternInSharepoint.Presentation.Presenter
{
public class LoginPresenter
{
private ILoginView
_view;
private LoginController
_loginController;
public LoginPresenter(string
url, ILoginView view)
{
_view = view;
_loginController = new LoginController(url);
_view.Login += new EventHandler(_view_Login);
}
void _view_Login(object
sender, EventArgs e)
{
LoginDTO loginDTO = new
LoginDTO();
loginDTO.UserName = _view.UserName;
loginDTO.Password = _view.Password;
_loginController.Login(loginDTO);
}
}
}
Finish coding in MVPPatternInSharepoint.Presentation project.
Build solution
Open project MVPPattern.Data >> add references to MVPPatternInSharepoint.Contract.dll
Declare namespace
using MVPPatternInSharepoint.Contract.DTO;
Paste this code into public class
LoginRepository
Source code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using MVPPatternInSharepoint.Contract.DTO;
namespace MVPPatternInSharepoint.Data.SPRepository
{
public class LoginRepository
{
string _url;
public LoginRepository(string
url)
{
_url = url;
}
public void Login(LoginDTO loginDTO)
{
string userName = loginDTO.UserName;
string password = loginDTO.Password;
}
}
}
Finish coding in MVPPatternInSharepoint.Data project. In
Login method, you can get UserName and Password to do something (Select, Insert
….). Build your solution
Go back MVPPatternInSharepoint.Model project, open LoginController.cs,
paste this code into method Login
Build your solution. Finish coding in MVPPatternInSharepoint.Model
project
Section 3: Add dll of Class Library into Package and deploy
webpart
In MVPPatternInSharepoint.Web project double click to
Package.package and click to Advanced
Click button Add >> Add Assembly from Project output
Source project choose “MVPPatternInSharepoint.Presentation”
and click to “click here to add new item” button
Namespace is “MVPPatternInSharepoint.Presentation.IView”
Assembly is “MVPPatternInSharepoint.Presentation”
Continue !!!!
Click button Add >> Add Assembly from Project output. Source project choose “MVPPatternInSharepoint.Contract”
and click to “click here to add new item” button
Namespace is “MVPPatternInSharepoint.Contract.DTO”
Assembly is “MVPPatternInSharepoint.Contract”
Continue !!!!
Click button Add >> Add Assembly from Project output. Source project choose “MVPPatternInSharepoint.Model”
and click to “click here to add new item” button
Namespace is “MVPPatternInSharepoint.Model.Controllers”
Assembly is “MVPPatternInSharepoint.Model”
Continue !!!!
Click button Add >> Add Assembly from Project output. Source project choose “MVPPatternInSharepoint.Data”
and click to “click here to add new item” button
Namespace is “MVPPatternInSharepoint.Data.SPRepository”
Assembly is “MVPPatternInSharepoint.Data”
Continue !!!!
Click button Add >> Add Assembly from Project output. Source project choose “MVPPatternInSharepoint.Common”
and click to “click here to add new item” button
Namespace is “MVPPatternInSharepoint.Common”
Assembly is “MVPPatternInSharepoint.Common”
Build your solution
Deploy “MVPPatternInSharepoint.Web”
project but we have error “The
primary reference "MVPPatternInSharepoint.Presentation" could not be
resolved because it has an indirect dependency on the .NET Framework assembly
"mscorlib, Version=4.0.0.0, Culture=neutral,
PublicKeyToken=b77a5c561934e089" which has a higher version
"4.0.0.0" than the version "2.0.0.0" in the current target
framework.
“
I search on google I check Target Framework of MVPPatternInSharepoint.Web
is 3.5
But Class Library have Target Framework, so we change it to
3.5
For MVPPatternInSharepoint.Common
We do it for MVPPatternInSharepoint.Contract, MVPPatternInSharepoint.Data,
MVPPatternInSharepoint.Model, MVPPatternInSharepoint.Presentation
Then Build solution but we continue get error “Error 2 Assembly
generation failed -- Referenced assembly 'MVPPatternInSharepoint.Presentation'
does not have a strong name MVPPatternInSharepoint.Web”
Reason is: Class library don’t have Strong name, we will
create for them
For MVPPatternInSharepoint.Common
Right click to MVPPatternInSharepoint.Common >>
Signing >> Check to Sign the assembly >> choose New
We do it for MVPPatternInSharepoint.Contract, MVPPatternInSharepoint.Data,
MVPPatternInSharepoint.Model, MVPPatternInSharepoint.Presentation
Then Build solution again and get successful
Deploy project sharepoint “MVPPatternInSharepoint.Web”
Add Webpart to sharepoint page successful