Create
custom list States (Title=> Default, Region => lookup to Regions list)
Create custom
list CascadeDemo (Title=> Default, Region => lookup to Regions list,
State => lookup to States list)
Note: Should not change internal name of field Region and State (!Important)
Go to list CascadeDemo
=> list setting >> Advanced Setting >> at Launch forms in a
dialog and choose No
Upload 2
jquery libraries to Shared Documents (you can download at here)
At forn
NewForm.aspx of CascadeDemo add content editor webpart then click Edit HTML
Source follow the image
Input the
code like this
<script
language="javascript" type="text/javascript"
src="/Shared%20Documents/jquery-1.8.2.min.js"></script>
<script
language="javascript" type="text/javascript"
src="/Shared%20Documents/jquery.SPServices-0.7.2.min.js"></script>
<script
language="javascript" type="text/javascript">
$(document).ready(function()
{
// Set up the cascade from Region to
State
$().SPServices.SPCascadeDropdowns({
listName:
"CascadeDemo",
relationshipList:
"States",
relationshipListParentColumn:
"Region",
relationshipListChildColumn:
"Title",
relationshipListSortColumn:
"Title",
parentColumn:
"Region",
childColumn:
"State"
});
});
</script>
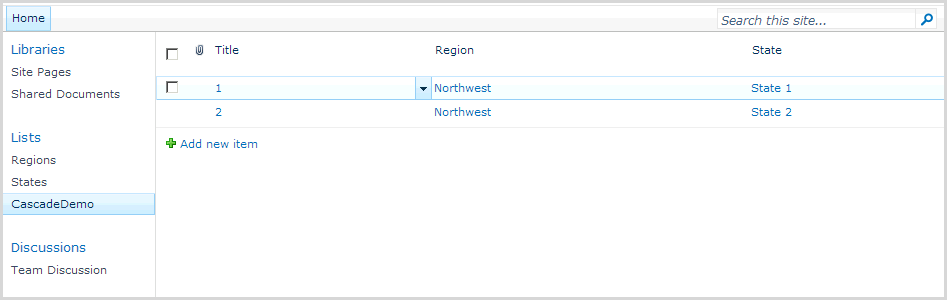
The result
as
And
Finish