Download example at
here
Article purpose:
When create new a requirement => will appear a register
form (ASPX Form), after register successful, workflow auto run and send Task
for any people, and that requirement when people receive it will open Task to
Approve on form (ASPX Form)
Steps implement
Create new content type for list Target
Create new List Definition for list Target
Create new module
Create new custom aspx form (application page) for List Target
Create new content type for list task
Tạo custom aspx form (application page) for List Task
Create new basic workflow
Create new Event Receiver to active workflow run when add content type item
Implement
Open visual studio | New Project | Visual C# | Sharepoint |
2010 | Empty Sharepoint Project | name í MSTechSharing_TaskFormASPX
Choose “Deploy as a farm solution”
Create new content type for list Target
Right click to project | New Item | Content type | name is
MSTechSharing_TaskFormASPX_ContentTypeTargetList
Choose Content Type Item
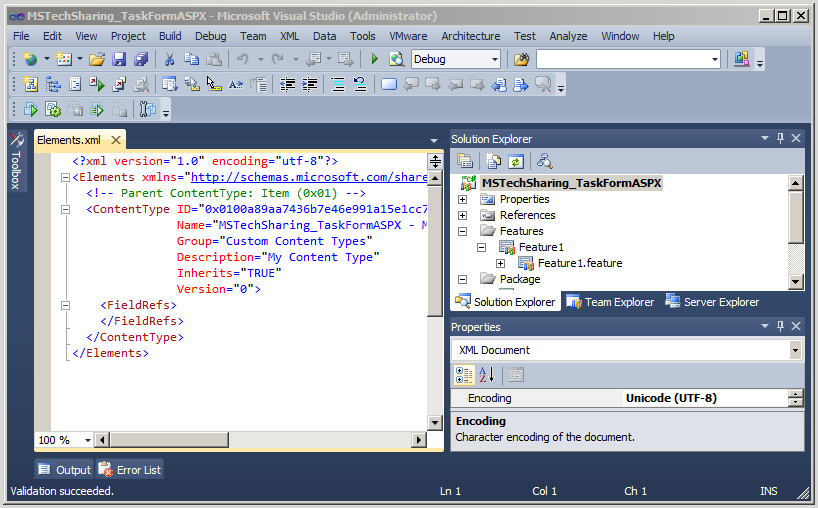
Structure of Element.xml file content type as follows
Create new List Definition for list Target
Right click to project | Add new item | List Definition From
Content Type | Name is MSTechSharing_TaskFormASPX_ListDefinition_TargetList
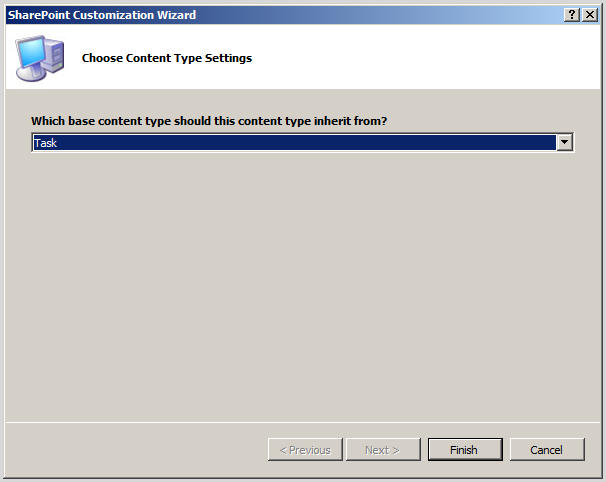
Choose content type inherit from content type
“MSTechSharing_TaskFormASPX_ContentTypeTargetList” had created above
Structure of List Definition as follows
change 100 number in Element.xml file of ListInstance1 if
you want to your List is custom list
Must change 100 number in Element file of
MSTechSharing_TaskFormASPX_ListDefinition_TargetList (image 10)
This is structure of Schema.xml in
MSTechSharing_TaskFormASPX_ListDefinition_TargetList list
In tag <FieldRefs> </ FieldRefs> insert Fields
as follows (option)
<!--Insert to here-->
<FieldRef ID="FA564E0F-0C70-4AB9-B863-0177E6DDD247" Name="Title" Hidden="TRUE" Required="FALSE"/>
<FieldRef ID="{D37DE7CA-1296-47CF-91EB-2C8D09D94C00}" Name="Description" />
<!--End Insert to here-->
Insert the segment code to register form aspx when display
you Add New Item
<!--Insert to here-->
<XmlDocuments>
<XmlDocument NamespaceURI="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms">
<FormTemplates xmlns="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms">
<Display>ListForm</Display>
<Edit>ListForm</Edit>
<New>ListForm</New>
</FormTemplates>
</XmlDocument>
<XmlDocument NamespaceURI="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms/url">
<FormUrls xmlns="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms/url" >
<New>Form/TargetList_AddNew.aspx</New>
</FormUrls>
</XmlDocument>
</XmlDocuments>
<!--End Insert to here-->
In tag <Fields>
</Fields> insert segment code as follows
<!--Insert to here-->
<Field Type="Text" ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" Name="Title" ReadOnly="TRUE" Required="FALSE" Hidden="TRUE"
SourceID="http://schemas.microsoft.com/sharepoint/v3" StaticName="Title"></Field>
<Field ID="{d37de7ca-1296-47cf-91eb-2c8d09d94c00}" Type="Text" Name="Description" DisplayName="Description" />
<!--End Insert to here-->
Tạo mới module
Right click to Project | Add new Item | Module | name is
Form then delete file Sample.txt
Create new custom aspx form (application page) for List Target
Right click to Project | Add new Item | Application Page |
name is TargetList_AddNew.aspx
Application Page structure as follows
Change DynamicMasterPageFile to MasterPageFile by delete
Dynamic character
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeBehind="TargetList_AddNew.aspx.cs"
Inherits="MSTechSharing_TaskFormASPX.Layouts.MSTechSharing_TaskFormASPX.TargetList_AddNew" PageFile="~masterurl/default.master" %>
Copy segment code into PlaceHolderMain (image 20)
<table style="width: 900px;">
<tr>
<td class="column1">
Họ và tên
</td>
<td class="column2">
<asp:TextBox ID="TextBox_HoTen"
runat="server"
Width="309px"></asp:TextBox>
</td>
</tr>
</table>
Copy Target list to PlaceHolderAdditionalPageHead,
PlaceHolderPageTitle, PlaceHolderPageTitleInTitleArea
Using and change class inherit from LayoutsPageBase to WebPartPage
as follows:
using Microsoft.SharePoint.WebPartPages;
using Microsoft.SharePoint.Utilities;
Copy code Button_Submit_Click, Button_Cancel_Click,
CloseForm below Page_Load method
using System;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
using Microsoft.SharePoint.Utilities;
namespace
MSTechSharing_TaskFormASPX.Layouts.MSTechSharing_TaskFormASPX
{
public partial class TargetList_AddNew
: WebPartPage
{
protected void
Page_Load(object sender, EventArgs e)
{
}
protected void
Button_Submit_Click(object sender, EventArgs e)
{
SPList spList = SPContext.Current.List;
SPListItem spListItem = spList.Items.Add();
spListItem["Title"] =
txtDescription.Text + "";
spListItem["Description"]
= txtDescription.Text + "";
spListItem.Update();
spList.Update();
CloseForm();
}
protected void
Button_Cancel_Click(object sender, EventArgs e)
{
CloseForm();
}
private void
CloseForm()
{
if ((SPContext.Current
!= null) && SPContext.Current.IsPopUI)
{
this.Context.Response.Write("<script type='text/javascript'>window.frameElement.commitPopup();</script>");
this.Context.Response.Flush();
this.Context.Response.End();
}
else
{
string str = this.Page.Request.QueryString["Source"];
if ((str != null)
&& (str.Length > 0))
{
SPUtility.Redirect(string.Empty, SPRedirectFlags.UseSource,
this.Context);
}
}
}
}
}
Cut
TargetList_AddNew.aspx into Form Module
You see the path auto insert to file Element.xml of Form
module
Deploy Project create new Item content type as follows
Result as follows:
Create new content type for list task
Right click to project | Add new item | Content type |
MSTechSharing_TaskFormASPX_ContentTypeTask
Choose Task Content Type
You see default number string of content type Task is
0x010800 you must change to 0x01080100
After change number then delete Inherits= “True” properties (image 30)
After number string was changed and Inherits= “True”
properties was deleted, result as follows
Below close tag </FieldRefs> insert code to know path
of Form Display and Edit of Task form
Create new custom aspx form (application page) for List Task
Right click to project | New Item | Application Page | Name
is CustomFormTaskList.aspx
Change DynamicMasterPageFile to MasterPageFile by delete
Dynamic character
Copy code into PlaceHolderMain
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<!--Insert code to here-->
<table style="width: 500px;" class="lcttable">
<tr>
<td>
Description
</td>
<td>
<%=Description%>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="Button_Ok"
runat="server"
Text="OK"
Width="100px"
OnClick="Button_Ok_Click"
/>
<asp:Button ID="Button_Cancel"
runat="server"
Text="Cancel"
Width="100px"
OnClick="Button_Cancel_Click"
/>
</td>
</tr>
</table>
<!--End Insert code to here-->
</asp:Content>
Copy Custom Form Task List to PlaceHolderAdditionalPageHead,
PlaceHolderPageTitle, PlaceHolderPageTitleInTitleArea
<%@ Assembly
Name="$SharePoint.Project.AssemblyFullName$"
%>
<%@ Import
Namespace="Microsoft.SharePoint.ApplicationPages"
%>
<%@ Register
TagPrefix="SharePoint"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint,
Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
%>
<%@ Register
TagPrefix="Utilities"
Namespace="Microsoft.SharePoint.Utilities"
Assembly="Microsoft.SharePoint,
Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
%>
<%@ Register
TagPrefix="asp"
Namespace="System.Web.UI"
Assembly="System.Web.Extensions,
Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import
Namespace="Microsoft.SharePoint"
%>
<%@ Assembly
Name="Microsoft.Web.CommandUI,
Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
%>
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeBehind="CustomFormTaskList.aspx.cs"
Inherits="MSTechSharing_TaskFormASPX.Layouts.MSTechSharing_TaskFormASPX.CustomFormTaskList"
MasterPageFile="~masterurl/default.master"
%>
<asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
Custom
Form Task List
</asp:Content>
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<!--Insert code to here-->
<table style="width: 500px;" class="lcttable">
<tr>
<td>
Description
</td>
<td>
<%=Description%>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="Button_Ok"
runat="server"
Text="OK"
Width="100px"
OnClick="Button_Ok_Click"
/>
<asp:Button ID="Button_Cancel"
runat="server"
Text="Cancel"
Width="100px"
OnClick="Button_Cancel_Click"
/>
</td>
</tr>
</table>
<!--End Insert code to here-->
</asp:Content>
<asp:Content ID="PageTitle" ContentPlaceHolderID="PlaceHolderPageTitle" runat="server">
Custom
Form Task List
</asp:Content>
<asp:Content ID="PageTitleInTitleArea" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server">
Custom
Form Task List
</asp:Content>
Using and change class inherit from LayoutsPageBase -> WebPartPage
Copy code as follows
using System;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.Utilities;
using Microsoft.SharePoint.WebPartPages;
namespace
MSTechSharing_TaskFormASPX.Layouts.MSTechSharing_TaskFormASPX
{
public partial class CustomFormTaskList
: WebPartPage
{
public string Description;
protected void
Page_Load(object sender, EventArgs e)
{
try
{
SPListItem spListItem = SPContext.Current.ListItem;
string urlLink = spListItem["WorkflowLink"].ToString().Split(',')[0];
int idItem = Convert.ToInt32(urlLink.Split('=')[1]);
SPSite ObjSite;
SPWeb ObjWeb;
SPSecurity.RunWithElevatedPrivileges(delegate
{
using (ObjSite = new SPSite(SPContext.Current.Site.ID))
{
using (ObjWeb = ObjSite.RootWeb)
{
SPList objList = ObjWeb.GetListFromUrl(urlLink);
SPListItem target = objList.GetItemById(idItem);
Description =
target["Description"] + "";
string action = Page.Request.QueryString["action"] + "";
if
(action == "display")
{
Button_Cancel.Visible = false;
Button_Ok.Visible = false;
}
}
}
});
}
catch
{
// Nothing
}
}
protected void
Button_Ok_Click(object sender, EventArgs e)
{
try
{
SPListItem spListItem = SPContext.Current.ListItem;
if (spListItem.ParentList.ContentTypes[SPBuiltInContentTypeId.SummaryTask] != null)
{
spListItem.ParentList.ContentTypes.Delete(SPBuiltInContentTypeId.SummaryTask);
}
if (spListItem.ParentList.ContentTypes[SPBuiltInContentTypeId.Task] != null)
{
spListItem.ParentList.ContentTypes.Delete(SPBuiltInContentTypeId.Task);
}
spListItem["PercentComplete"]
= 1F;
spListItem.Update();
CloseForm();
}
catch
{
// Nothing
}
}
protected void
Button_Cancel_Click(object sender, EventArgs e)
{
SPListItem spListItem = SPContext.Current.ListItem;
spListItem["PercentComplete"]
= 0;
spListItem.Update();
CloseForm();
}
private void
CloseForm()
{
if ((SPContext.Current
!= null) && SPContext.Current.IsPopUI)
{
this.Context.Response.Write("<script type='text/javascript'>window.frameElement.commitPopup();</script>");
this.Context.Response.Flush();
this.Context.Response.End();
}
else
{
string str = this.Page.Request.QueryString["Source"];
if ((str != null)
&& (str.Length > 0))
{
SPUtility.Redirect(string.Empty, SPRedirectFlags.UseSource,
this.Context);
}
}
}
}
}
Cut CustomFormTaskList.aspx from Layouts Folder to Form
module
Create new basic workflow
Right to Project | Add New Item | Sequential Workflow | Name
is MSTechSharing_TaskFormASPX_Workflow
Choose List Workflow (image 40)
Uncheck as below image
Design workflow as follow
Configurate properties for createTaskWithContentType1 (reference
how to create workflow sequential at here
part How to create workflow approval)
Configure properties for onTaskChanged1
Configure properties for logToHistoryListActivity1
Double click to createTaskWithContentType1
Paste code to createTaskWithContentType1_MethodInvoking
(note: ID content type of list task is same)
private void
createTaskWithContentType1_MethodInvoking(object
sender, EventArgs e)
{
createTaskWithContentType1_TaskId1 = Guid.NewGuid();
createTaskWithContentType1_ContentTypeId1 = "0x0108010059177a2760644cd3b054dd3f929e0380";
createTaskWithContentType1_TaskProperties1.AssignedTo
= "win-67038mbkel7\\administrator";
createTaskWithContentType1_TaskProperties1.Title = "Custom From ASPX Task List ";
}
Double click to onTaskChanged1
paste code to onTaskChanged1_Invoked
private void
onTaskChanged1_Invoked(object sender, ExternalDataEventArgs e)
{
onTaskChanged1_AfterProperties1.PercentComplete = 1F;
}
//All Code
using System;
using System.ComponentModel;
using System.ComponentModel.Design;
using System.Collections;
using System.Drawing;
using System.Linq;
using System.Workflow.ComponentModel.Compiler;
using System.Workflow.ComponentModel.Serialization;
using System.Workflow.ComponentModel;
using System.Workflow.ComponentModel.Design;
using System.Workflow.Runtime;
using System.Workflow.Activities;
using System.Workflow.Activities.Rules;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Workflow;
using Microsoft.SharePoint.WorkflowActions;
namespace BasicWFASPXTaskForm.BasicWFASPXTaskForm_Workflow
{
public sealed partial class BasicWFASPXTaskForm_Workflow : SequentialWorkflowActivity
{
public BasicWFASPXTaskForm_Workflow()
{
InitializeComponent();
}
public Guid
workflowId = default(System.Guid);
public SPWorkflowActivationProperties
workflowProperties = new SPWorkflowActivationProperties();
public Guid
createTaskWithContentType1_TaskId1 = default(System.Guid);
public SPWorkflowTaskProperties
createTaskWithContentType1_TaskProperties1 = new
Microsoft.SharePoint.Workflow.SPWorkflowTaskProperties();
public String
createTaskWithContentType1_ContentTypeId1 = default(System.String);
public SPWorkflowTaskProperties
onTaskChanged1_AfterProperties1 = new
Microsoft.SharePoint.Workflow.SPWorkflowTaskProperties();
public SPWorkflowTaskProperties
onTaskChanged1_BeforeProperties1 = new
Microsoft.SharePoint.Workflow.SPWorkflowTaskProperties();
private void
createTaskWithContentType1_MethodInvoking(object
sender, EventArgs e)
{
createTaskWithContentType1_TaskId1 = Guid.NewGuid();
createTaskWithContentType1_ContentTypeId1 = "0x01080100349325c1e86c4e8c992a9a1c041fbcd1";
createTaskWithContentType1_TaskProperties1.AssignedTo = "win-67038mbkel7\\administrator";
createTaskWithContentType1_TaskProperties1.Title = "Custom ASPX From Task List";
}
private void
onTaskChanged1_Invoked(object sender, ExternalDataEventArgs e)
{
onTaskChanged1_AfterProperties1.PercentComplete = 1F;
}
}
}
//////////////////////////////////// ***End All Code
***////////////////////////////////////
Open file Element.xml of Workflow and change as follow (image 50)
Create new Event Receiver to call workflow run when add content type item
delete Feature2 when workflow was created (no require)
Open Feature1 change scope from web to site
Move feature workflow to right
Right click to Feature1 | Add Event Receiver
Using : using Microsoft.SharePoint.Workflow;
and declare 3 variable
private string
_workflowName = "MSTechSharing_TaskFormASPX -
MSTechSharing_TaskFormASPX_Workflow";
private string
_contentTypeName = "MSTechSharing_TaskFormASPX
- MSTechSharing_TaskFormASPX_ContentTypeTargetList";
private string
nameWorkflowOnContentType = "Wf
CustomASPXTaskForm";
////////////////////////////////////// *** All code ***
//////////////////////////////////////
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Security;
using Microsoft.SharePoint.Workflow;
namespace MSTechSharing_TaskFormASPX.Features.Feature1
{
/// <summary>
/// This class handles
events raised during feature activation, deactivation, installation,
uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to
this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("c52f6eae-fc7e-47a5-89e1-3b2b0fa32c2b")]
public class Feature1EventReceiver : SPFeatureReceiver
{
private string
_workflowName = "MSTechSharing_TaskFormASPX -
MSTechSharing_TaskFormASPX_Workflow";
private string
_contentTypeName = "MSTechSharing_TaskFormASPX
- MSTechSharing_TaskFormASPX_ContentTypeTargetList";
private string
nameWorkflowOnContentType = "Wf
CustomASPXTaskForm";
public override void FeatureActivated(SPFeatureReceiverProperties
properties)
{
using (SPSite site
= ((SPSite)properties.Feature.Parent))
{
using (SPWeb
web = site.OpenWeb())
{
SPContentType theCt =
web.ContentTypes[_contentTypeName];
SPWorkflowTemplate theWf = null;
foreach (SPWorkflowTemplate
tpl in web.WorkflowTemplates)
{
if (tpl.Name == _workflowName)
{
theWf = tpl;
}
}
SPWorkflowAssociation wfAssociation =
theCt.WorkflowAssociations.GetAssociationByName(nameWorkflowOnContentType,
web.Locale);
if (wfAssociation != null)
{
theCt.WorkflowAssociations.Remove(wfAssociation);
}
theCt.UpdateWorkflowAssociationsOnChildren(true,
true, true, false);
// Name of workflow on ContentType that is
associated to definition workflow
wfAssociation = SPWorkflowAssociation.CreateWebContentTypeAssociation(theWf,
nameWorkflowOnContentType, "Task
MSTechSharing_TaskFormASPX", "History
MSTechSharing_TaskFormASPX");
wfAssociation.AutoStartCreate = true;
wfAssociation.AutoStartChange = true;
if
(theCt.WorkflowAssociations.GetAssociationByName(wfAssociation.Name, web.Locale)
== null)
{
theCt.WorkflowAssociations.Add(wfAssociation);
}
else
{
theCt.WorkflowAssociations.Update(wfAssociation);
}
theCt.UpdateWorkflowAssociationsOnChildren(true,
true, true, false);
}
}
}
// Uncomment the method below to handle the event raised
before a feature is deactivated.
public override void
FeatureDeactivating(SPFeatureReceiverProperties
properties)
{
using (SPSite site
= ((SPSite)properties.Feature.Parent))
{
using (SPWeb
web = site.OpenWeb())
{
SPContentType theCt =
web.ContentTypes[_contentTypeName];
SPWorkflowAssociation wfAssociation =
theCt.WorkflowAssociations.GetAssociationByName(_workflowName, web.Locale);
if (wfAssociation != null)
{
theCt.WorkflowAssociations.Remove(wfAssociation);
}
theCt.UpdateWorkflowAssociationsOnChildren(true,
true, true, false);
}
}
}
// Uncomment
the method below to handle the event raised after a feature has been installed.
//public override void
FeatureInstalled(SPFeatureReceiverProperties properties)
//{
//}
// Uncomment the method below to handle the event raised
before a feature is uninstalled.
//public override void
FeatureUninstalling(SPFeatureReceiverProperties properties)
//{
//}
// Uncomment the method below to handle the event raised
when a feature is upgrading.
//public override void
FeatureUpgrading(SPFeatureReceiverProperties properties, string
upgradeActionName, System.Collections.Generic.IDictionary<string, string>
parameters)
//{
//}
}
}
////////////////////////////////////// *** End All code ***
//////////////////////////////////////
Deploy project, you see list definition was created as
follows
Create new item
Workflow run automatically
Edit Item
Appear ASPX form in list Task
After approve (OK) status of workflow is completed
Note:
Error can not Add solution => change name of content type
Error can not Actived solution => change Name WF, Name
content type in event receiver same with in xml file of workflow and content
type target list
Error failing in started => insert ContentType;# to <AssociationCategories>ContentType;#List</AssociationCategories>
Error can not display Form ASPX=> delete List contain
that Form then deploy
































































brilliant blog....i will this try and let u know:)))))
ReplyDeleteThanks Dilawar Mansoori.
ReplyDeleteI needed this same thing but with a document library. Followed all instructions with exception of document library and end up with "objec reference not set to an instance of an object". Can you assist please?
ReplyDeleteJeff
Hi Jeff.
ReplyDeleteboth Custom List and document library is same way. your issue is generally, can you show the step is error, or debug code then note it, where is bugs with "objec reference not set to an instance of an object". but the first you should do practise with this example, if you are successfull, maybe you will understand. good luck to you.
You've got to be fucking joking me. Wow. Sharepiont is such a rediculous product.
ReplyDeleteError occurred in deployment step 'Activate Features': Object reference not set to an instance of an object.
ReplyDeletehow can i solve this error,this is driving my nuts!
error hv not any location specified, means at 0 line and column with no file identified
in the ending NOTE, what means
ReplyDeleteplease help my, and thanks in advance
in the ending NOTE, what means change name WF please help my, and thanks in advance
Deletecan you send me screen shot ?
ReplyDeletehttps://skydrive.live.com/redir?resid=AA339BE40ADC8997!386&authkey=!AJEIh1-2u2BY7HU
Deletechck screen
Error occurred in deployment step ‘Activate Features’: Object reference not set to an instance of an object.
ReplyDeletehttp://sharepointwings.blogspot.com/2012/07/error-
occurred-in-deployment-step.html
i hv chcked ur link
Deletein my case, scope is at site
Is it done with my link?
ReplyDeletethanks for the rply,
ReplyDeleteur link was not so usefull, i am still in serious trouble
in my case, feature scope is already at site level
using project properties, i hv deplyed project using no activation of active deplymnt configurations
and hv done activation manually using site settings, workflow is active, feature is active, but there is no link to the list on page in which i can add list items
Add my skype: doquochung
DeletePlease review your code carefully, in event receiver you should move scope from web to site. the first you download my project and check it, review it done or not.
ReplyDeletegood tutorial. i am new in sp programming.
ReplyDeleteHowever,
i am failed to follow your steps. errors are:
1, autoeventwireup is not allowed
2, i can not deploy again error message said "they are already there..."
I want to develop a web page with a workflow and implement this into sharepoint 2010. which way is thegood way?
this is way for product, if you develop for you company you should develop workflow follow my article then add webpart on tasks form and approve it.
ReplyDeleteThanks , however, it seems your tutorial missed something i can follow.
Deletei can not delpoy again if i want to change something, i got error message.
did you check my project, can you send me your screen shot ? or can add my skype: doquochung
ReplyDeleteAwesome!!!
ReplyDeleteTuyệt vời anh ạ, cảm ơn anh nhiều lắm :D
//(mặc dù mới chỉ đọc qua, nhưng thấy đúng cái em thắc mắc từ trước tới giờ)
Không biết anh có tài liệu nào nói sâu về mảng này không ạ? Code từ đầu tới cuối hết ấy :D
Em coi nhiều sách mà chưa thấy cái nào làm như anh cả, chẳng hạn như tạo module, rồi form này kia...
Mate, awesome stuff. Thank you for taking so much time to provide a comprehensive guide to Task Forms and Workflows in Visual Studio 2010.
ReplyDeleteThank Steve Oberholzer very much, please share my blog to everyone.
ReplyDeleteHi everyone!!
ReplyDeleteI have some problems with this tutorial, early on the begining =/
The error is:
Parser Error Message: The codefile attribute on the page directive is not allowed in this page.
The error occur on the line I declare the attributes of Page:
Line 14: <%@ Page Title="" Language="C#" MasterPageFile="~masterurl/default.master" AutoEventWireup="true" CodeFile="TargetList_AddNew.aspx.cs" Inherits="MSTechSharing_TaskFormASPX.Layouts.MSTechSharing_TaskFormASPX.TargetList_AddNew"
EnableEventValidation="false" %>
Someone can help me??
Thanks!
hi you,
ReplyDeletedid you download my source code demo to run it ? your code is not wrong, maybe some configure, please try run my code agian .
DoQuocHung
Can y explain This line of code plz?
ReplyDeletewfAssociation = SPWorkflowAssociation.CreateWebContentTypeAssociation(theWf, nameWorkflowOnContentType, "TaskMSTechSharing_TaskFormASPX", "History MSTechSharing_TaskFormASPX");
Hello Mohammad amer,
ReplyDeleteThanks for your comment, When you deploy the solution the workflow in your project is deployed as SPWorkflowTemplate ans your content type also is deployed. so the code SPWorkflowAssociation.CreateWebContentTypeAssociation(theWf, nameWorkflowOnContentType, ...) it will map the workflow with content type (workflow can be run with content type). TaskMSTechSharing_TaskFormASPX", "History MSTechSharing_TaskFormASPX" is created to save special Tasks each create new item. If you have any questions, please comment here.
Many Thanks.
thank u for your reply, but how these "TaskMSTechSharing_TaskFormASPX" and "History MSTechSharing_TaskFormASPX" will created and how to know its title?
ReplyDeleteError 32 Error occurred in deployment step 'Add Solution': A feature with ID 15/ee6770fd-0a33-46ef-83f8-af2f03b5ffbb has already been installed in this farm. Use the force attribute to explicitly re-install the feature.MSTechSharing_TaskFormASPX
ReplyDeleteAn unexpected error has occurred.
ReplyDeleteError when edit the task or when requesting the edit task form.
Hello,
ReplyDeleteDid you debug code ? what the step you get error. my example run well or not, please try to deploy my project first.
Thanks.
I applying your example but using sp2013 and when i go to the task list to edit or approve it the custom form of the task did not appear and it raise an error An unexpected error has occurred.
ReplyDeleteThis is a good tip particularly to those fresh to the blogosphere.
ReplyDeleteShort but very accurate information… Appreciate your sharing this one.
A must read article!
Look at my homepage; Uk Pay Day Loans
You're so awesome! I do not think I've truly read through anything like this before.
ReplyDeleteSo wonderful to discover someone with a few
original thoughts on this issue. Seriously..
many thanks for starting this up. This site is one thing that is required
on the internet, someone with a bit of originality!
Look at my web page; easy loans
Thanks ALL.
ReplyDeleteThanks ALL.
ReplyDeleteMine OnTask changes Event is fired only once. If i update the task again it doesn't fire. ? Please reply on this
ReplyDeleteWOW just what I was searching for. Came here by searching
ReplyDeletefor credit reporting agencies
Here is my page :: iTunes Code Gratuit
Way cool! Some very valid points! I appreciate you writing this article and
ReplyDeletealso the rest of the website is also very good.
Also visit my page - payday loans online uk
Magnificent goods from you, man. I've understand your stuff previous
ReplyDeleteto and you're just extremely excellent. I really like what you have acquired here, certainly like what you're saying
and the way in which you say it. You make it enjoyable and you still take care of to keep it wise.
I can't wait to read much more from you. This is actually a
wonderful web site.
Here is my website: Army Payday Loans
I've been surfing online more than three hours today, yet I never found any interesting article
ReplyDeletelike yours. It's pretty worth enough for me. In
my view, if all website owners and bloggers made good content as you did,
the web will be much more useful than ever before.
Here is my web site ... payday loans with bad credit
These are actually impressive ideas in concerning blogging.
ReplyDeleteYou have touched some nice points here. Any way keep up wrinting.
Also visit my webpage payday loans
Hey! Someone in my Facebook group shared this site with us so I came to look
ReplyDeleteit over. I'm definitely enjoying the information. I'm book-marking
and will be tweeting this to my followers! Wonderful blog and superb style and design.
My web page uk pay day loan
I don't even know how I ended up here, however I believed this
ReplyDeletepublish used to be good. I don't realize who
you're however certainly you are going to a famous blogger
in the event you aren't already. Cheers!
Feel free to surf to my website; easy payday loan
I read this post completely concerning the resemblance of newest and preceding
ReplyDeletetechnologies, it's remarkable article.
Also visit my homepage ... payday loans
Hi! I've been following your blog for a long time now and finally got the bravery to go
ReplyDeleteahead and give you a shout out from Atascocita Texas!
Just wanted to say keep up the fantastic job!
Here is my web page uk payday loans
Thanks for finally talking about > "CREATE WORKFLOW WITH CUSTOM TASK FORM (ASPX PAGE) IN SHAREPOINT 2010" < Liked it!
ReplyDeletemy blog post - payday loans
I always spent my half an hour to read this blog's articles all
ReplyDeletethe time along with a cup of coffee.
Here is my blog post direct payday lenders
Hi! I've been reading your weblog for a while now and finally got the bravery
ReplyDeleteto go ahead and give you a shout out from Lubbock Texas!
Just wanted to mention keep up the fantastic work!
my site: uk payday loan
Thanks all of you.
ReplyDeleteHi great blog. Is it possible to call the aspx file you have created from an existing approval workflow as a step, and update the workflow status upon completing this form?
ReplyDelete