MVC 5 Insert Update Delete CRUD Functionality using EF
Download project at here: http://www.mediafire.com/download/2s4mwu2vcunlx9d/MVC5.7z
1. Continue with previous article at link: http://www.microsofttechnology.net/2015/08/insert-update-and-delete-data-in-mvc5.html.
Create new class in Models folder call is EmployeesModel at image below
2. Writing code like below
3. Create new controller (Empty)
4. Name is EmployeesController
5. The result as below
6. Create View (empty model)
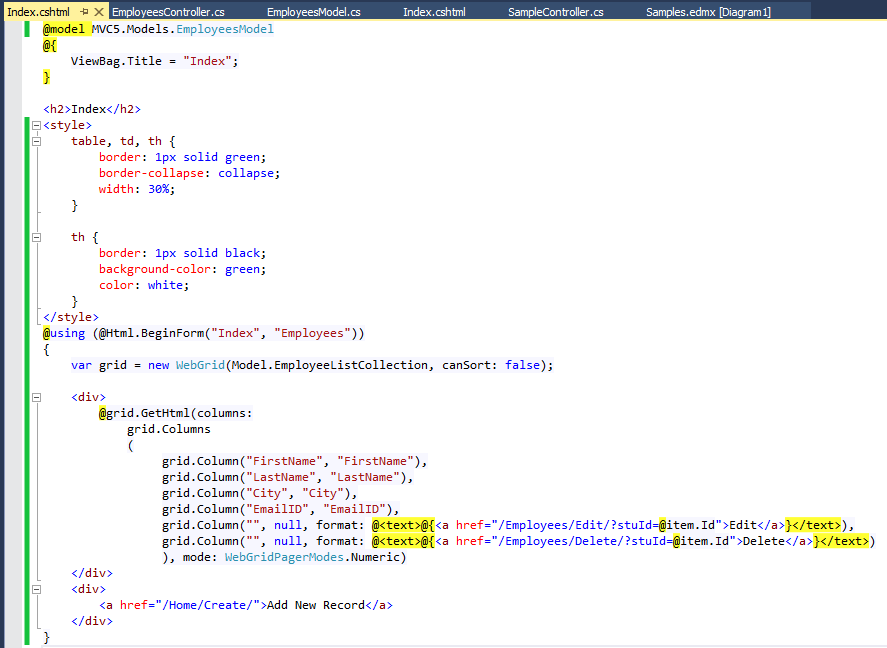
7. Writing code to inherit from model (EmployeesModel)
8. Insert more code as below using WebGrid
9. Writing new code to display all of employees from database using entity framework
10. Run index view and see the result here
11. Continue create View Create
12. Insert code "@model MVC5.Models.EmployeesModel" in top as below
13. Insert code like this to insert. we use control is TextBoxFor
14. Go to EmployeesController insert this code to insert data
15. Run view Create and input data then click Save button
16. Continue create View Edit
17. Insert code "@model MVC5.Models.EmployeesModel" in top as below
18. Insert code like this to insert. we use control is TextBoxFor.
Note: Hidden field with ID is Id use to pass to controller and get ID for update
19. Go to EmployeesController insert this code to update data.
Note: you will get error when display form edit because you get the query string with name is employeeID from view Index can not find, so you back to view Index at step 8 and change it to
grid.Column("", null, format: @<text>@{<a href="/Employees/Edit/?employeeID=@item.Id">Edit</a>}</text>),
similar to delete
grid.Column("", null, format: @<text>@{<a href="/Employees/Delete/?employeeID=@item.Id">Delete</a>}</text>)
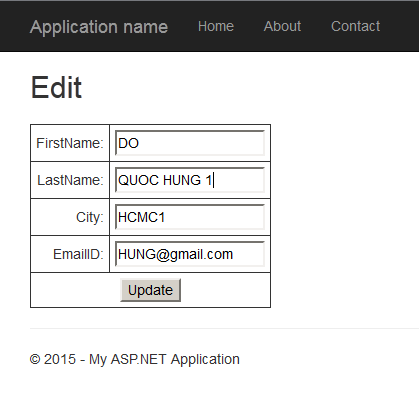
20. Run Index View then click edit link
21.Updating some value then click update button
22. Continue create View Create
23. Insert code "@model MVC5.Models.EmployeesModel" in top as below
24. Insert code like this to insert. we use control is TextBoxFor
Note: Hidden field with ID is EmployeeIdToDelete use to pass to controller and get ID for delete
25.Go to EmployeesController insert this code to insert data
26. Run Index View then click delete link
Done!!!All Code:
EmployeesModel.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVC5.Models
{
public class EmployeesModel
{
public List<EmployeesList> EmployeeListCollection { get; set; }
public EmployeesList EmployeeListDetail { get; set; }
}
public class EmployeesList
{
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string City { get; set; }
public string EmailID { get; set; }
}
}
Index.cshtml
@model MVC5.Models.EmployeesModel
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<style>
table, td, th {
border: 1px solid green;
border-collapse: collapse;
width: 50%;
}
th {
border: 1px solid black;
background-color: green;
color: white;
}
</style>
@using (@Html.BeginForm("Index", "Employees"))
{
var grid = new WebGrid(Model.EmployeeListCollection);
<div>
@grid.GetHtml(columns:
grid.Columns
(
grid.Column("FirstName", "FirstName"),
grid.Column("LastName", "LastName"),
grid.Column("City", "City"),
grid.Column("EmailID", "EmailID"),
grid.Column("", null, format: @<text>@{<a href="/Employees/Edit/?employeeID=@item.Id">Edit</a>}</text>),
grid.Column("", null, format: @<text>@{<a href="/Employees/Delete/?employeeID=@item.Id">Delete</a>}</text>)
), mode: WebGridPagerModes.Numeric)
</div>
<div>
<a href="/Employees/Create/">Add New Record</a>
</div>
}
Create.cshtml
@model MVC5.Models.EmployeesModel
@{
ViewBag.Title = "Create";
}
<style>
.container {
width: 100%;
text-align: center;
}
.left {
float: left;
width: 150px;
}
</style>
@using (Html.BeginForm("Create", "Employees", FormMethod.Post))
{
<div>
<table width="20%" cellpadding="5" cellspacing="5" border="1" style="border: 1 solid black;
border-collapse: collapse; margin-top:20px;">
<tr>
<td align="right">
FirstName:
</td>
<td align="left">
@Html.TextBoxFor(m => m.EmployeeListDetail.FirstName)
</td>
</tr>
<tr>
<td align="right">
LastName:
</td>
<td align="left">
@Html.TextBoxFor(m => m.EmployeeListDetail.LastName)
</td>
</tr>
<tr>
<td align="right">
City:
</td>
<td align="left">
@Html.TextBoxFor(m => m.EmployeeListDetail.City)
</td>
</tr>
<tr>
<td align="right">
EmailID:
</td>
<td align="left">
@Html.TextBoxFor(m => m.EmployeeListDetail.EmailID)
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="Save" />
<a href="/Home/index/">Back</a>
<div style="color: Red">@ViewBag.Message</div>
</td>
</tr>
</table>
</div>
}
Edit.cshtml
@model MVC5.Models.EmployeesModel
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm("Edit", "Employees", FormMethod.Post))
{
<div>
<table width="20%" cellpadding="5" cellspacing="5" border="1" style="border: 1 solid black; border-collapse: collapse; margin-top: 20px;">
<tr>
<td align="right">
FirstName:
</td>
<td align="left">
@Html.TextBoxFor(m => m.EmployeeListDetail.FirstName)
@Html.Hidden("Id", Model.EmployeeListDetail.ID)
</td>
</tr>
<tr>
<td align="right">
LastName:
</td>
<td align="left">
@Html.TextBoxFor(m => m.EmployeeListDetail.LastName)
</td>
</tr>
<tr>
<td align="right">
City:
</td>
<td align="left">
@Html.TextBoxFor(m => m.EmployeeListDetail.City)
</td>
</tr>
<tr>
<td align="right">
EmailID:
</td>
<td align="left">
@Html.TextBoxFor(m => m.EmployeeListDetail.EmailID)
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="Update" />
<div style="color: Red">@ViewBag.Message</div>
</td>
</tr>
</table>
</div>
}
Delete.cshtml
@model MVC5.Models.EmployeesModel
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
@using (Html.BeginForm("Delete", "Employees", FormMethod.Post))
{
<div>
<table width="20%" cellpadding="5" cellspacing="5" border="1" style="border: 1 solid black;
border-collapse: collapse;; margin-top: 20px;">
<tr>
<td align="right">
FirstName:
</td>
<td align="left">
@Html.DisplayFor(m => m.EmployeeListDetail.FirstName)
@Html.Hidden("EmployeeIdToDelete", Model.EmployeeListDetail.ID)
</td>
</tr>
<tr>
<td align="right">
LastName:
</td>
<td align="left">
@Html.DisplayFor(m => m.EmployeeListDetail.LastName)
</td>
</tr>
<tr>
<td align="right">
City:
</td>
<td align="left">
@Html.DisplayFor(m => m.EmployeeListDetail.City)
</td>
</tr>
<tr>
<td align="right">
EmailID:
</td>
<td align="left">
@Html.DisplayFor(m => m.EmployeeListDetail.EmailID)
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="Delete" />
<div style="color: Red">@ViewBag.Message</div>
</td>
</tr>
</table>
</div>
}
EmployeesController.cs
using MVC5.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC5.Controllers
{
public class EmployeesController : Controller
{
//
// GET: /Employees/
/// For getting detail list of student
///
public ActionResult Index()
{
EmployeesModel employeesModel = new EmployeesModel();
employeesModel.EmployeeListCollection = new List<EmployeesList>();
employeesModel.EmployeeListCollection = GetEmployeesList();
return View(employeesModel);
}
///
/// Get student record
///
public List<EmployeesList> GetEmployeesList()
{
List<EmployeesList> objEmployee = new List<EmployeesList>();
/*Create instance of entity model*/
DEMODBEntities demoDBEntities = new DEMODBEntities();
/*Getting data from database for user validation*/
var _objuserdetail = (from data in demoDBEntities.Samples
select data);
foreach (var item in _objuserdetail)
{
objEmployee.Add(new EmployeesList { ID = item.ID, FirstName = item.FirstName,
LastName = item.LastName, City = item.City, EmailID = item.EmailID });
}
return objEmployee;
}
public ActionResult Create()
{
EmployeesModel employeesModel = new EmployeesModel();
return View(employeesModel);
}
[HttpPost]
public ActionResult Create(EmployeesModel employeesModel)
{
try
{
/*HERE WILL BE YOUR CODE TO SAVE THE FILE DETAIL IN DATA BASE*/
Sample employeeSample = new Sample();
employeeSample.ID = 1;
employeeSample.FirstName = employeesModel.EmployeeListDetail.FirstName;
employeeSample.LastName = employeesModel.EmployeeListDetail.LastName;
employeeSample.City = employeesModel.EmployeeListDetail.City;
employeeSample.EmailID = employeesModel.EmployeeListDetail.EmailID;
DEMODBEntities demoDBEntities = new DEMODBEntities();
demoDBEntities.Samples.Add(employeeSample);
demoDBEntities.SaveChanges();
ViewBag.Message = "Data saved successfully.";
}
catch
{
ViewBag.Message = "Error while saving data.";
}
return View(employeesModel);
}
/// This method display record for edit
///
public ActionResult Edit()
{
int employeeID =Convert.ToInt32(Request.QueryString["employeeID"]);
DEMODBEntities objentity = new DEMODBEntities();
Sample objEmployeedetail = new Sample();
objEmployeedetail = (from data in objentity.Samples
where data.ID == employeeID
select data).FirstOrDefault();
EmployeesList _objEmployeelist = new EmployeesList();
_objEmployeelist.ID = employeeID;
_objEmployeelist.FirstName = objEmployeedetail.FirstName;
_objEmployeelist.LastName = objEmployeedetail.LastName;
_objEmployeelist.City = objEmployeedetail.City;
_objEmployeelist.EmailID = objEmployeedetail.EmailID;
EmployeesModel objEmployeeListModel = new EmployeesModel();
objEmployeeListModel.EmployeeListDetail = _objEmployeelist;
return View(objEmployeeListModel);
}
///
/// This method edit function
///
[HttpPost]
public ActionResult Edit(EmployeesModel employeesModel, int Id = 0)
{
DEMODBEntities objentity = new DEMODBEntities();
Sample objdstudent = objentity.Samples.First(m => m.ID == Id);
objdstudent.FirstName = employeesModel.EmployeeListDetail.FirstName;
objdstudent.LastName = employeesModel.EmployeeListDetail.LastName;
objdstudent.City = employeesModel.EmployeeListDetail.City;
objdstudent.EmailID = employeesModel.EmployeeListDetail.EmailID;
/*Save data to database*/
objentity.SaveChanges();
ViewBag.Message = "Data updated successfully.";
return View(employeesModel);
}
public ActionResult Delete()
{
int employeeID = Convert.ToInt32(Request.QueryString["employeeID"]);
DEMODBEntities objentity = new DEMODBEntities();
Sample objEmployeedetail = new Sample();
objEmployeedetail = (from data in objentity.Samples
where data.ID == employeeID
select data).FirstOrDefault();
EmployeesList _objEmployeelist = new EmployeesList();
_objEmployeelist.ID = employeeID;
_objEmployeelist.FirstName = objEmployeedetail.FirstName;
_objEmployeelist.LastName = objEmployeedetail.LastName;
_objEmployeelist.City = objEmployeedetail.City;
_objEmployeelist.EmailID = objEmployeedetail.EmailID;
EmployeesModel objEmployeeListModel = new EmployeesModel();
objEmployeeListModel.EmployeeListDetail = _objEmployeelist;
return View(objEmployeeListModel);
}
///
/// This method delete function
///
[HttpPost]
public ActionResult Delete(int EmployeeIdToDelete = 0)
{
DEMODBEntities objentity = new DEMODBEntities();
Sample objEmployeeDetail = new Sample();
objEmployeeDetail.ID = EmployeeIdToDelete;
objentity.Samples.Attach(objEmployeeDetail);
objentity.Samples.Remove(objEmployeeDetail);
/*Save data to database*/
objentity.SaveChanges();
return RedirectToAction("/Index/");
}
}
}





























0 comments:
Post a Comment