Download infopath form coding at here
Designing and coding infopath
- Article 1: How to code C-Sharp on infopath form 2010
- Article 2: How to set the value of a Field in Infopath
- Article 3: How to set value of a field from sharepoint list
- Article 4: Populating InfoPath Drop Down List Box with SharePoint List Lookup Data
- Article 5: Populating InfoPath Drop Down List Box with SharePoint Fields Choice
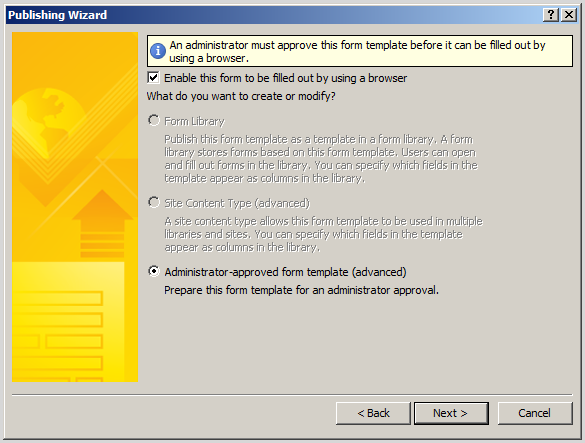
- Article 6: Deploy an InfoPath 2010 Form with Managed Code to a Browser Enabled Sharepoint Document Library
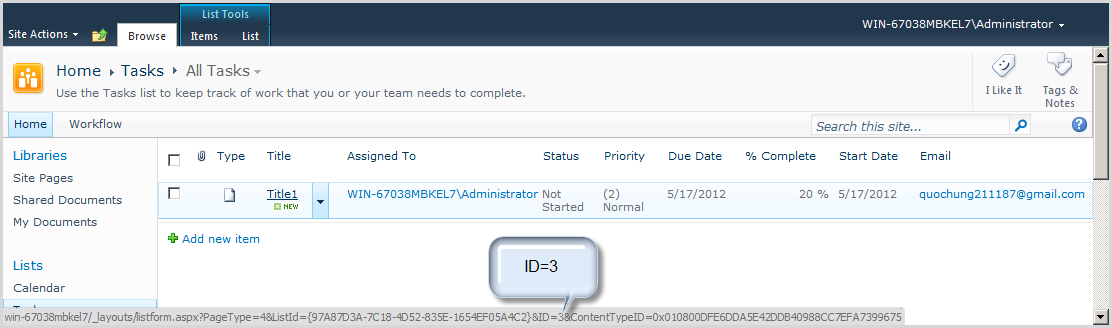
In article How to set the value of a Field in Infopath we learn how to code basic infopath, now we continue code to get data from sharepoint list then display to fields of infopath form
Open Infopath | Design user interface follows as
Form template code language: C#
Configure follows as:
Paste this segment code into Method FormEvents_Loading
using System;
using
System.Xml;
using
System.Xml.XPath;
using
Microsoft.SharePoint;
namespace
CodeInfopathByMSTechSharing
{
public partial class FormCode
{
// NOTE: The
following procedure is required by Microsoft InfoPath.
// It can be
modified using Microsoft InfoPath.
public void InternalStartup()
{
EventManager.FormEvents.Loading += new LoadingEventHandler(FormEvents_Loading);
}
public void FormEvents_Loading(object
sender, LoadingEventArgs e)
{
string
title = "";
string
startDate = "";
string
complete = "";
SPSite
spSite = new SPSite("http://win-67038mbkel7");
using
(SPWeb spWeb = spSite.OpenWeb())
{
SPList
spList = spWeb.Lists["Tasks"];
//SPList
spList = SPContext.Current.List;
//int id =
Convert.ToInt32(System.Web.HttpContext.Current.Request.QueryString["ID"]);
SPQuery
spQuery = new SPQuery();
SPListItemCollection
collection = spList.GetItems(spQuery);
SPListItem
spListItem = collection.GetItemById(3);
title = spListItem["Title"].ToString();
startDate = spListItem["StartDate"].ToString();
complete = spListItem["PercentComplete"].ToString();
//
how to publish infopath from code to sharepoint
//http://platinumdogs.me/2007/12/17/deploy-an-infopath-2007-form-with-managed-code-to-a-browser-enabled-sharepoint-document-library/
}
XPathNavigator
xPathNavigatorTitle = this.MainDataSource.CreateNavigator()
.SelectSingleNode("/my:myFields/my:txtTitle", this.NamespaceManager);
xPathNavigatorTitle.SetValue(title);
XPathNavigator
xPathNavigatorDueDate = this.MainDataSource.CreateNavigator()
.SelectSingleNode("/my:myFields/my:txtStartDate", this.NamespaceManager);
xPathNavigatorDueDate.SetValue(startDate);
XPathNavigator
xPathNavigatorComplete = this.MainDataSource.CreateNavigator()
.SelectSingleNode("/my:myFields/my:txtPercentComplete", this.NamespaceManager);
xPathNavigatorComplete.SetValue(complete);
}
}
}
Deploy an InfoPath 2010 Form with Managed Code to a Browser Enabled Sharepoint
Document Library
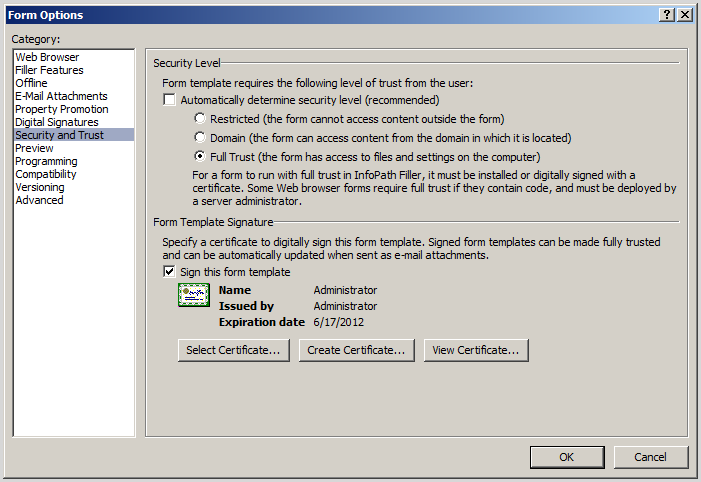
Go to File => Publish => Click to Sharepoint Server
Upload the template
Go to Central Admin => General Application Settings =>
Infopath Form Services => click to Manage form templates
Browse to infopath form which publish in your machine
Activate the form template on a Site Collection
Back to Manage form template screen | click to your infopath
form | Active to a site collection
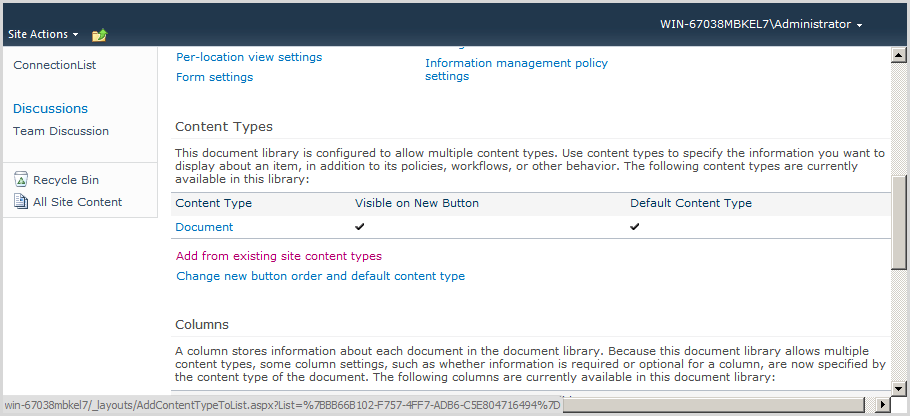
Associate the Form Template with a Form Library
Go to your site collection | create a new Document Library |
input name: My Documents
On My Documents =>
Document Library Settings => Advanced
Settings => at Allow management of content types? : Yes
You can save this form


































Thank you so much for posting this! Great write-up -
ReplyDeleteWell, Thank you Hung.
ReplyDelete