1. Mở VS 2010 chọn File | New Project | Visual C# | SharePoint | 2010
| Empty SharePoint Project đặt tên CustomFieldType
2. Hộp thoại SharePoint Customization xuất hiện chọn radio Deploy as
a farm solution (không chọn Deploy as a sandboxed solution vì không hỗ trợ)
3. Click phải vào Project trong Solution chọn Properties, trong tab
Application: phần Assembly name bạn nhập Email.SharePoint.Field_Type , phần
Default namespace bạn nhập Email.SharePoint, các thuộc tinh khác để mặc định.
4. Chọn Save và đóng lại
5. Click phải vào Project trong Solution chọn Add | New Item |Visual
C# | Class đặt tên EmailField.cs
6. Click phải vào Project trong Solution chọn Add | New Item |Visual
C# | Class đặt tên EmailFieldControl.cs
7. Click phải vào Project trong Solution chọn Add | New Item |Visual
C# | Class đặt tên EmailValidationRule.cs
8. Click phải vào Project trong Solution chọn Add | SharePoint Mapped
Folder
9. Hộp thoại xuất hiện bạn chọn TEMPLATE\Control và chọn OK
10. Click phải thư mục ControlTemplates
vừa mới Map chọn Add | New Item | Visual C# | SharePoint | 2010 | User Control
đặt tên là EmailControl.ascx (thay vì bạn copy File này vào thư mục
ProgramFiles\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\ControlTemplates
và Đăng ký vào GAC)
11. Xoá tập tin EmailFieldControl.ascx.cs
12. Click phải vào Project trong Solution
chọn Add | SharePoint Mapped Folder
13. Hộp thoại xuất hiện bạn chọn
TEMPLATE\XML và chọn OK
14. Click phải thư mục XML vưa mới Map
vừa mới Map chọn Add | New Item | Visual C# | XML File đặt tên
Fldtypes_EmailField.xml
15. Click phải vào Project trong Solution
chọn Add | SharePoint Mapped Folder
16. Hộp thoại xuất hiện bạn chọn
TEMPLATE\LAYOUTS\XSL và chọn OK
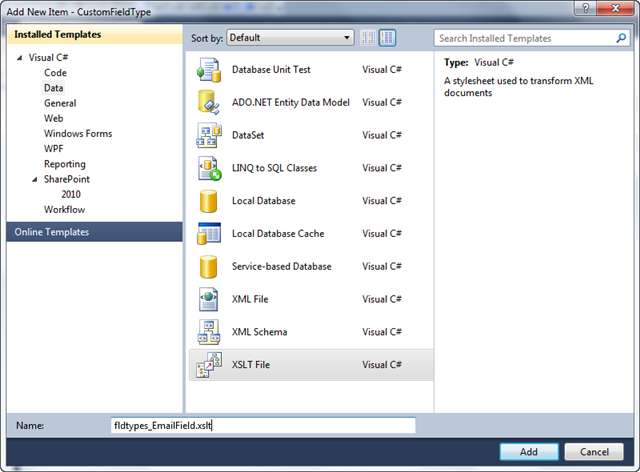
17. Click phải thư mục XSL vưa mới Map
vừa mới Map chọn Add | New Item | Visual C# | XSLT File đặt tên
fldtypes_EmailField.xslt
18. Click phải vào node Reference trong
Solution chọn Add Reference và chọn PresentationFramework.dll trong tab .Net và
chọn OK
19. Mở EmailValidationRule.cs và Using
thêm thư viện sau
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.IO;
using System.Web;
using System.Web.UI;
using Microsoft.SharePoint;
using System.Text.RegularExpressions;
using System.Globalization;
using System.Web.UI.WebControls;
using System.Web.SessionState;
using System.Windows.Controls;
using System;
20. Thay thế code
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.IO;
using System.Web;
using System.Web.UI;
using Microsoft.SharePoint;
using System.Text.RegularExpressions;
using System.Globalization;
using System.Web.UI.WebControls;
using System.Web.SessionState;
using System.Windows.Controls;
using System;
namespace Email.SharePoint
{
public class EmailValidationRule : ValidationRule
{
public override ValidationResult Validate(object value, CultureInfo cultureInfo)
{
String Email = (String)value;
bool result = isEmailID(Email);
if (result
!= true)
{
return new ValidationResult(false, "Enter valid Email.");
}
else
{
return new ValidationResult(true, "Email Entered is correct.");
}
}
public static bool isEmailID(string inputEmail)
{
string strRegex = @"^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}" +
@"\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([a-zA-Z0-9\-]+\" +
@".)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$";
Regex re = new Regex(strRegex);
if (re.IsMatch(inputEmail))
return (true);
else
return (false);
}
}
}
21. Mở EmailField.cs và Using thêm thư
viện sau
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.Security;
using System.Windows.Controls;
using System.Globalization;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using System.IO;
using System.Web;
using System.Web.UI;
22. Thay thế code (bạn thấy có lỗi ở new
EmailFieldControl() bạn bỏ qua nhé và tiếp tục làm theo hướng dẫn)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.Security;
using System.Windows.Controls;
using System.Globalization;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using System.IO;
using System.Web;
using System.Web.UI;
namespace Email.SharePoint
{
public class EmailField : SPFieldText
{
public EmailField(SPFieldCollection fields, string fieldName)
: base(fields, fieldName)
{
}
public EmailField(SPFieldCollection fields, string typeName, string displayName)
: base(fields, typeName, displayName)
{
}
public override BaseFieldControl FieldRenderingControl
{
[SharePointPermission(SecurityAction.LinkDemand,
ObjectModel = true)]
get
{
BaseFieldControl fieldControl = new EmailFieldControl();
fieldControl.FieldName
= this.InternalName;
return fieldControl;
}
}
public override string GetValidatedString(object value)
{
if ((this.Required == true)
&& ((value == null) || ((String)value
== "")))
{
throw new SPFieldValidationException(this.Title + " must have a value.");
}
else
{
EmailValidationRule rule = new EmailValidationRule();
ValidationResult result = rule.Validate(value, CultureInfo.InvariantCulture);
if (!result.IsValid)
{
throw new SPFieldValidationException((String)result.ErrorContent);
}
else
{
return base.GetValidatedString(value);
}
}
}
}
}
23. Mở EmailFieldControl.cs và Using thêm
thư viện sau
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Runtime.InteropServices;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
24. Thay thế code
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Runtime.InteropServices;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace Email.SharePoint
{
public class EmailFieldControl : TextField
{
protected Label EmailPrefix;
protected Label EmailValueForDisplay;
protected override string DefaultTemplateName
{
get
{
if (this.ControlMode == SPControlMode.Display)
{
return this.DisplayTemplateName;
}
else
{
return "EmailFieldControl";
}
}
}
public override string DisplayTemplateName
{
get
{
return "EmailFieldControlForDisplay";
}
set
{
base.DisplayTemplateName = value;
}
}
protected override void CreateChildControls()
{
if (this.Field != null)
{
base.CreateChildControls();
// this.EmailPrefix =
(Label)TemplateContainer.FindControl("EmailPrefix");
this.textBox = (TextBox)TemplateContainer.FindControl("TextField");
this.EmailValueForDisplay = (Label)TemplateContainer.FindControl("EmailValueForDisplay");
}
if (this.ControlMode != SPControlMode.Display)
{
if (!this.Page.IsPostBack)
{
if (this.ControlMode == SPControlMode.New)
{
textBox.Text
= "";
}
}
}
else
{
EmailValueForDisplay.Text
= (string)this.ItemFieldValue;
}
}
public override object Value
{
get
{
EnsureChildControls();
return base.Value;
}
set
{
EnsureChildControls();
base.Value = (string)value;
}
}
}
}
25. Mở tập tin EmailFieldControl.ascx
thêm đoạn code này vào
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint,
Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint,
Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions,
Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint,
Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#"%>
<SharePoint:RenderingTemplate ID="EmailFieldControl" runat="server">
<Template>
<table>
<tr>
<td >
<asp:Label ID="EmailPrefix" runat="server" />
</td>
<td>
<asp:TextBox id="TextField" runat="server" Width="50%" ></asp:TextBox>
</td>
</tr>
<tr>
</tr>
</table>
</Template>
</SharePoint:RenderingTemplate>
<SharePoint:RenderingTemplate ID="EmailFieldControlForDisplay" runat="server">
<Template>
<asp:Label ID="EmailValueForDisplay" runat="server" />
</Template>
</SharePoint:RenderingTemplate>
26. Mở tập tin
FldtypesEmailField.xml thêm đoạn code này vào
<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">Email</Field>
<Field Name="ParentType">Text</Field>
<Field Name="TypeDisplayName">Email</Field>
<Field Name="TypeShortDescription">Email
Validation Text</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="ShowOnListCreate">TRUE</Field>
<Field Name="ShowOnSurveyCreate">TRUE</Field>
<Field Name="ShowOnDocumentLibraryCreate">TRUE</Field>
<Field Name="ShowOnColumnTemplateCreate">TRUE</Field>
<Field Name="FieldTypeClass">Email.SharePoint.EmailField,$SharePoint.Project.AssemblyFullName$</Field>
</FieldType>
</FieldTypes>
27. Mở tập tin
fldtypesEmailField.xslt thêm đoạn code này vào
<xsl:stylesheet xmlns:x="http://www.w3.org/2001/XMLSchema"
xmlns:d="http://schemas.microsoft.com/sharepoint/dsp"
version="1.0"
exclude-result-prefixes="xsl msxsl ddwrt"
xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime"
xmlns:asp="http://schemas.microsoft.com/ASPNET/20"
xmlns:__designer="http://schemas.microsoft.com/WebParts/v2/DataView/designer"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxsl="urn:schemas-microsoft-com:xslt"
xmlns:SharePoint="Microsoft.SharePoint.WebControls"
xmlns:ddwrt2="urn:frontpage:internal">
<xsl:template match="FieldRef[@Name = 'Email']" mode="Text_body">
<xsl:param name="thisNode" select="." />
<span style="background-color:lightgreen;font-weight:bold">
<xsl:value-of select="$thisNode/@*[name()=current()/@Name]" />
</span>
</xsl:template >
</xsl:stylesheet>
28. Reset IIS bằng cách nhẩn tổ hợp
phím windows + r và gõ iisreset
29. Mở sharepoint site | Site Actions |
Site Setting
30. Trong mục Site Administration | Site
libraries and lists
31. Chọn Create new content
32. Chọn mục List | Custom List | điền
tên TestMail nhấn Create
33. Sau khi tạo List bạn tạo column bằng
cách nhấn ICon create column
34. Hộp thoại tạo column xuất hiện bạn
thấy Field kiểu Email Validation Text xuất hiện
35. Sau khi tạo xong Field bạn test thử
tạo mới item bạn nhâp Email : quochung thấy báo lỗi
37. Như vậy bạn đã tạo thành công Custom
Field trong VS 2010 rồi nhé.





































0 comments:
Post a Comment