Ø Step1: Create new List name is ECMASCRIPTFearture include Fields:
Ø Step 2: Open Sharepoint Designer 2010 (SPD) | Open List
ECMASCRIPTFearture | Open Form NewForm.aspx and Design User Interface below,
then copy to SPD
Ø Code Html:
<center>
<table
style="width: 60%" border="1">
<tr>
<td>SingleLineOfText</td>
<td><input
name="SingleLinesText" type="text"
id="txtSingleLinesText"/> </td>
<td>MultipleLinesOfText</td>
<td><input
name="MultipleLinesOfText " type="text"
id="txtMultipleLinesOfText"/> </td>
</tr>
<tr>
<td>Choice
</td>
<td><select><option
selected="selected" value="Male">Male</option>
<option
value="Female">Female</option>
</select>
</td>
<td>Number</td>
<td><input
name="Number" type="text"
id="txtNumber"/></td>
</tr>
<tr>
<td>Currency</td>
<td><input
name="Number" type="text"
id="txtNumber"/></td>
<td>DateAndTime</td>
<td><input
name="DateAndTime" type="text"
id="txtDateAndTime"/></td>
</tr>
<tr>
<td>Lookup</td>
<td>
<select
id="ddlLookup">
<option
value="1">Hà Nội</option>
<option
value="2">Hồ Chí Minh</option>
</select>
</td>
<td>YesNo</td>
<td><input
type="checkbox" checked="checked"
id="chkYesNo"/></td>
</tr>
<tr>
<td>HyperLinkOrPicture</td>
<td><input
name="HyperLinkOrPicture" type="text"
id="txtHyperLinkOrPicture"/></td>
<td><input
type="button" id="btnSave" value="Save"
style="width:100px"/></td>
<td><input
type="button" id="btnCancel" value="Cancel"
style="width:100px"/></td>
</tr>
</table>
</center>
Ø Step 3: User Interface below is right
Ø Step 4: Copy code below under code html
<script
type="text/javascript"
src="../../JqueryLibrary/jquery-1.4.2.js"></script>
<script
type="text/javascript">
$("#btnSave").click(function(){
CreateListItem();
});
function CreateListItem() {
var
clientContext = new SP.ClientContext.get_current();
var oList =
clientContext.get_web().get_lists().getByTitle('ECMASCRIPTFearture');
var
itemCreateInfo = new SP.ListItemCreationInformation();
this.oListItem
= oList.addItem(itemCreateInfo);
//My New Item! is "txtSingleLinesText"
//You can
write oListItem.set_item('Title', $("#txtSingleLinesText").val()');
oListItem.set_item('Title',
'My New Item!');
//Similar
other Fields using Jquery to Get value then assign to method set_item
oListItem.set_item('MultipleLinesOfText',
'Hello World!');
oListItem.set_item('Choice',
'Female');
oListItem.set_item('Number',
1);
oListItem.set_item('Currency',
100);
oListItem.set_item('DateAndTime',
'2011/10/10');
oListItem.set_item('Lookup',
1);
oListItem.set_item('YesNo',
true);
oListItem.set_item('PersonalOrGroup',
34);//Value of PersonalOrGroup require number (develop to find)
oListItem.set_item('HyperLinkOrPicture',
'http://google.com');
oListItem.update();
clientContext.load(oListItem);
clientContext.executeQueryAsync(Function.createDelegate(this,
this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed));
}
function onQuerySucceeded() {
alert('Item
created: ' + oListItem.get_id());
}
function onQueryFailed(sender, args)
{
alert('Request
failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script>
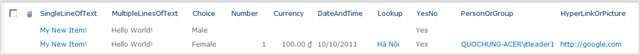
Ø Step 5: Now you can Add New Item remember don’t input data into
control and click button Save
Ø All code in Sharepoint Designer
<%@ Page language="C#" MasterPageFile="~masterurl/default.master" Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage,Microsoft.SharePoint,Version=14.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c"
meta:progid="SharePoint.WebPartPage.Document"
meta:webpartpageexpansion="full" %>
……………………………
……………………………
……………………………
</WebPart>
</WebPartPages:ListFormWebPart>
</ZoneTemplate></WebPartPages:WebPartZone>
<img
src="/_layouts/images/blank.gif" width='590' height='1'
alt="" />
</td>
</tr>
</table>
<center>
<table
style="width: 60%" border="1">
<tr>
<td>SingleLineOfText</td>
<td><input
name="SingleLinesText" type="text"
id="txtSingleLinesText"/> </td>
<td>MultipleLinesOfText</td>
<td><input
name="MultipleLinesOfText " type="text" id="txtMultipleLinesOfText"/> </td>
</tr>
<tr>
<td>Choice
</td>
<td><select><option
selected="selected" value="Male">Male</option>
<option
value="Female">Female</option>
</select>
</td>
<td>Number</td>
<td><input
name="Number" type="text"
id="txtNumber"/></td>
</tr>
<tr>
<td>Currency</td>
<td><input
name="Number" type="text"
id="txtNumber"/></td>
<td>DateAndTime</td>
<td><input
name="DateAndTime" type="text"
id="txtDateAndTime"/></td>
</tr>
<tr>
<td>Lookup</td>
<td>
<select
id="ddlLookup">
<option
value="1">Hà Nội</option>
<option
value="2">Hồ Chí Minh</option>
</select>
</td>
<td>YesNo</td>
<td><input
type="checkbox" checked="checked"
id="chkYesNo"/></td>
</tr>
<tr>
<td>HyperLinkOrPicture</td>
<td><input
name="HyperLinkOrPicture" type="text" id="txtHyperLinkOrPicture"/></td>
<td><input
type="button" id="btnSave" value="Save"
style="width:100px"/></td>
<td><input
type="button" id="btnCancel" value="Cancel" style="width:100px"/></td>
</tr>
</table>
</center>
<script
type="text/javascript"
src="../../JqueryLibrary/jquery-1.4.2.js"></script>
<script
type="text/javascript">
$("#btnSave").click(function(){
CreateListItem();
});
function
CreateListItem() {
var
clientContext = new SP.ClientContext.get_current();
var
oList =
clientContext.get_web().get_lists().getByTitle('ECMASCRIPTFearture');
var
itemCreateInfo = new SP.ListItemCreationInformation();
this.oListItem
= oList.addItem(itemCreateInfo);
//My
New Item! is "txtSingleLinesText"
//You
can write oListItem.set_item('Title',
$("#txtSingleLinesText").val()');
oListItem.set_item('Title',
'My New Item!');
//Similar
other Fields using Jquery to Get value then assign to method set_item
oListItem.set_item('MultipleLinesOfText',
'Hello World!');
oListItem.set_item('Choice',
'Female');
oListItem.set_item('Number',
1);
oListItem.set_item('Currency',
100);
oListItem.set_item('DateAndTime',
'2011/10/10');
oListItem.set_item('Lookup',
1);
oListItem.set_item('YesNo',
true);
oListItem.set_item('PersonalOrGroup',
34);//Value of PersonalOrGroup require number (develop to find)
oListItem.set_item('HyperLinkOrPicture',
'http://google.com');
oListItem.update();
clientContext.load(oListItem);
clientContext.executeQueryAsync(Function.createDelegate(this,
this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed));
}
function
onQuerySucceeded() {
alert('Item
created: ' + oListItem.get_id());
}
function
onQueryFailed(sender, args) {
alert('Request
failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script>
<SharePoint:UIVersionedContent
UIVersion="4" runat="server">
<ContentTemplate>
</div>
</ContentTemplate>
</SharePoint:UIVersionedContent>
……………………………
……………………………
……………………………
</asp:Content>
<asp:Content
ContentPlaceHolderId="PlaceHolderTitleAreaSeparator"
runat="server"/>
Ø Step 5: Finish







0 comments:
Post a Comment